「ブログやサイト、どんな色にしようかな?」と考えたときに見る、おすすめのカラーチャートサイトを10個ピックアップしました。日本伝統色やフラットカラー、グラデーションなど特徴ごとにまとめています。
もっとフラットな色にしたい、ビビットな色にしたい、渋い色に…などなど、好みのカラーを探してください。
定番のパレットサイト
原色大辞典

原色大辞典はとにかく見やすい。いろいろな色があるから、色選びを考えたときはとりあえず見ておくのがおすすめです。こんな色にしようかな~って眺めているだけでアイデアも浮かぶかも。
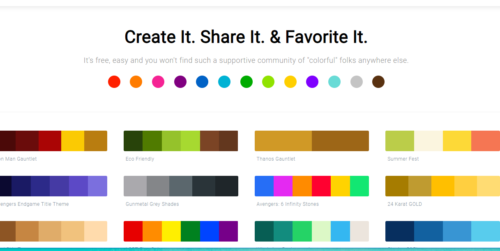
Scheme Color

Scheme Colorはパレットのようにいい感じに色がまとまっているので、「こんな雰囲気のサイトにしたい」といったイメージがわきやすいサイトです。
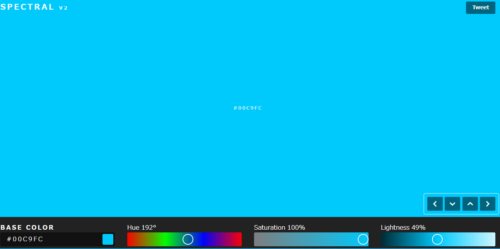
Spectral

Spectralは、画像の下部分で色の調整が可能。
色のイメージは固まっているけど、もうちょっと淡くしたかったり濃くしたかったり、カラーを調整したいときに便利なサイト。
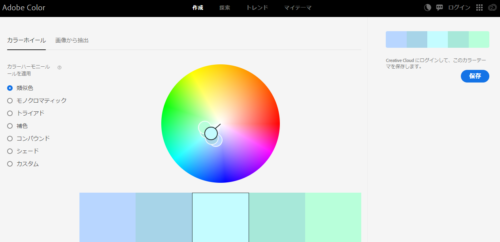
Adobe Color

Adobe Colorはみんな知ってるAdobeさんのサイトですね。色を自分で調整できるほか、検索してイメージから色が見つかったり、みんながどんなカラーに興味を持っているのかなどのトレンドを見れたりもします。
フラットカラーを探すならここ
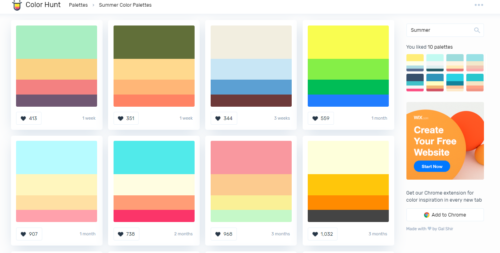
Color Hunt

フラットカラーがたくさん掲載されています。また相性の良い色がパレットで見られるのも便利です。操作しやすいためストレスなくカラーが探せるのも魅力的。
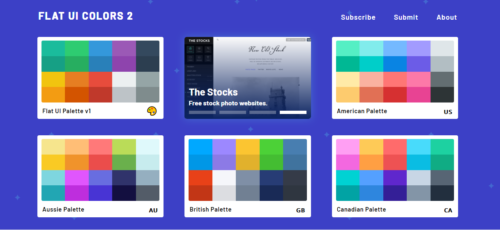
Flat UI Colors 2

フラットカラーでは定番のFlat UI Colors 2。いろんなフラットカラーが探せます。操作しにくいのがやや難点。
日本の色・伝統色
ここから下は、日本の伝統色を紹介しているサイトです。渋くて優しい色合いが多く、他のサイトとちょっと違う色を探している人におすすめ。
NIPPON COLORS

知りたい色をクリックするとページ全体の色が変わるので、使うときにイメージがしやすいのが◎。見ているだけで楽しくなるサイトです。
色の名前と色見本

他のサイトよりも多くの色見本が掲載されています。和色を一覧で素早く探したいときは「NIPPON COLORS」よりも「色の名前と色見本」の方が便利です。
和色大辞典

原色大辞典と同じサイトに掲載されています。カラーチャートの上にあるタブで切り替えが可能です。日本伝統色ならではのくすんだ色が一覧で見られます。
グラデーション
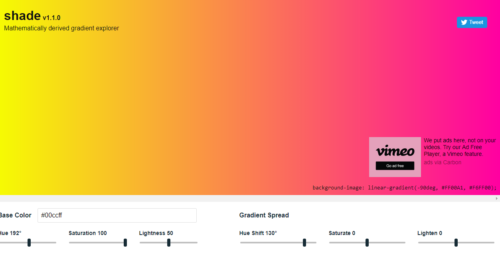
shade

shadeはグラデーションを作ることができるサイトです。
おまけ
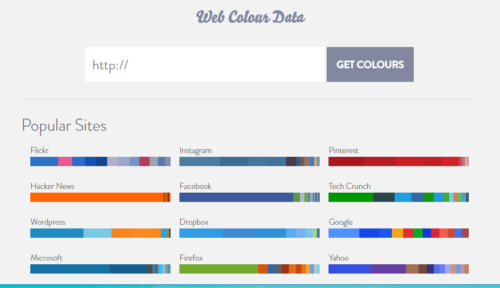
WebColorsData

WebColorsDataは、自分のサイトにどのくらいの色が使われているのかわかるサイト。色の配分を見て、新しい色を追加したり、もうちょっとこの色多くても良いかな?というのがわかります。















コメント